第一阶段效果
后续目标
- UI比较混乱,需要制作多种UI效果,并且能从后端消息进行切换
- cf戒指效果
- 网上有意思运动录像的遮罩复刻
- 没有自身坐标,后续添加自己坐标和自己目前和前一帧的方向
- 每隔几分钟进行缩放后展示总体路线后回到初始状态
第二阶段效果
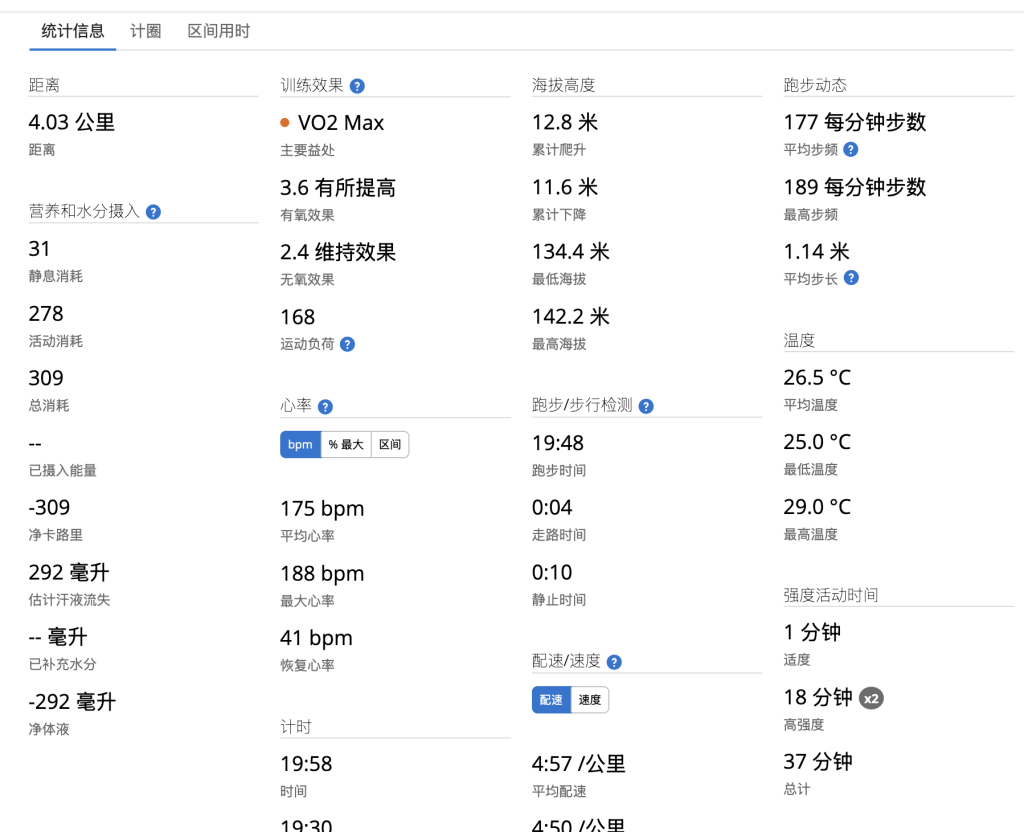
- 有仪表盘显示数据
- 大致的数据位置明确
后续目标
- 还需优化样式
- 仪表盘还有可优化的空间
- 根据不同的运动状态添加一个循环动图显示目前正在进行的运动
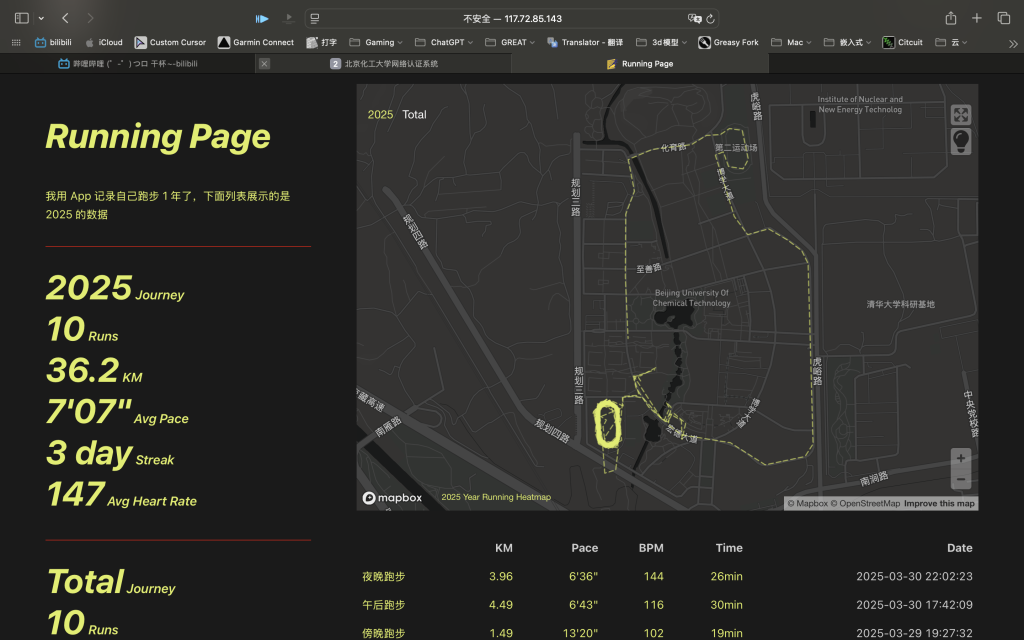
- mapbox每隔几分钟需放大后旋转展示本次路线
- mapbox优化为不同形状,圆形
- 文本样式
第三阶段效果
- 优化了UI
- 地图每隔一段时候有一个展示的动画
第四阶段效果
- 广告效果初步效果
后续目标
- 动画效果还能优化
- 显示当前运动使用gif
- 金色戒指效果需要优化映射关系
- 调色
- 结合实际骑车的视频看实际效果